In this article, you will learn how to use web forms in your knowledge base.
What is the purpose of the form?
- Form overview
- How to create a form
- Which fields can be added?
- Additional fields
- How is the ticket created from the form?
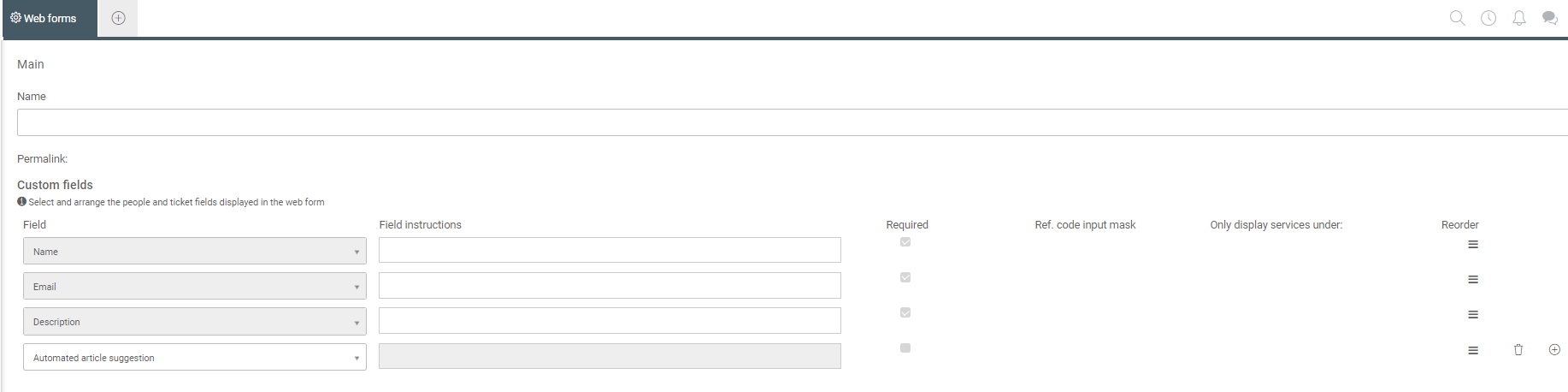
Form overview
When creating a form, you will need to define a name and the fields that will make up the form, in addition to the ones that are already mandatory by the system: name, email, and description.

How to create a form
To create a new form, you need to go to Settings > Knowledge Base > Forms. Then, click the icon , to define the structure of your document.
Fill in the name and define the fields that will make up your file. If you wish, set them as mandatory by checking the checkbox.
Below the name, a link to the form will be generated, which you can add to your knowledge base, help center, support area, or wherever you prefer.
When the form is filled out and submitted, a ticket will be generated in the system. You can configure a view to make it easier to track tickets opened via the form.
-
Secondary email: option to add an additional email, besides the mandatory one.
-
Phone: allows adding a phone contact. The provided phone number will be added to the customer’s record.
-
Secondary phone: allows adding another phone contact.
-
Article suggestion: allows a card with a suggested article from the knowledge base to appear, related to the topic entered in the subject or description field of the form.
-
Subject: enables adding a subject to the message.
-
Category: allows for classifying the message, which can be a question, problem, suggestion, service request, or other customized categories.
-
Reference code: allows the insertion of a numeric field, which can be specified in the reference code field mask parameter as CPF, CNPJ, or just numbers. This choice will group the numbers according to the pattern of the selected option.
-
Service: allows the selection of available services in your company. It has an extra parameter, start service tree at, which makes the service selection more or less specific.
-
Urgency: allows classifying the urgency of the request, which can be low, medium, high, or urgent, according to the system’s standard, or other categories added based on your company’s needs.
-
Attachments: allows the customer to add attachments to the form. These will be attached to the action of the created ticket.
Additional fields
If you have any additional fields configured in your ticket display rules, it is also possible to add them as fields in the form. They will be applied according to the conditions defined in the additional fields display rules. After defining the fields of your form, save your settings and add the link to your form wherever you wish.
Additional fields of the type: Attachment, date + time, single line text, and phone.
How is the ticket opened from the form?
Once the customer fills out and submits the form, a ticket will be automatically generated in your Movidesk. On the label below the subject, it will indicate that the ticket was opened via the form.
When replying to the ticket, to ensure it is sent to the customer's email, pay attention to email and trigger settings.
How to Restrict Form Visibility to Logged-In Users
Currently, forms created on the Zenvia platform can be accessed by anyone who has the link, without needing to log in.
If you want to restrict access to the forms, ensuring that only logged-in users can view them, follow the instructions below.
Step-by-Step to Restrict Access:
-
Creating an Article:
-
The solution involves creating an article on the Zenvia platform, where the form will be embedded.
-
This article will allow you to control access to the form, limiting it only to logged-in users.
-
-
Inserting the Form into the Article:
-
In the body of the article, insert the HTML code below, replacing
YOUR FORM LINKwith the link to the form you want to restrict:
-
<iframe src="YOUR FORM LINK" width="800" height="600" frameborder="0" scrolling="yes" allowfullscreen="allowfullscreen"></iframe>
-
The code above will embed the form within the article, and the parameters
widthandheightcan be adjusted as needed.
-
-
Access Configuration:
-
Configure the access permissions for the article so that only authenticated users can view it.
-
In this way, the form will be accessible only to logged-in users on the platform, ensuring the necessary security and control.
-
By following these steps, you ensure that only logged-in users can access and view the forms, maintaining the confidentiality and security of the information.